Guè
ABSTRACT
Il sito web è stato creato con lo scopo di fornire le informazioni più importanti sul rapper Guè Pequeno. L’obiettivo principale è quello di offrire un punto di riferimento per i fan di Guè Pequeno e per tutti coloro che vorrebbero saperne di più sul rapper. A questo scopo ho cercato di realizzare un sito web che andasse a coinvolgere un ampio target; il sito inoltre offre una vasta gamma di contenuti esclusivi e accurati su Guè, come la sua biografia, la discografia, alcune citazioni delle canzoni e notizie in continuo aggiornamento.
PROJECT MANAGEMENT PLAN
1. BENCHMARKING
Obiettivi
Il progetto ha l’obiettivo principale di creare un punto di riferimento per i fan e per tutti coloro che sono interessati alla musica di Guè Pequeno. Il sito fornisce informazioni mirate sul cantante che riguardano il suo percorso artistico, la discografia completa, le citazioni che più colpiscono e le notizie che riguardano il suo tour. L’obiettivo è quello di creare un’esperienza coinvolgente e un legame con la musica di Guè.
Target utente
Il target utente primario del sito web include tutti i fan di Guè Pequeno ma anche coloro che vogliono approfondire questo genere di musica.
Competitor
I competitor principali che ho analizzato sono “Guè | Rolling Stone Italia” e “Chi è Guè Pequeno: la vita del rapper - RedBull.com". Entrambi i siti forniscono informazioni per quanto riguarda la biografia del cantante e il suo percorso artistico in maniera precisa e dettagliata e di conseguenza sono affidabili per coloro che desiderano ottenere informazioni sull’artista.
D’altra parte il mio sito web ha alcuni punti di forza che lo contraddistinguono dagli altri e che creano un’esperienza interattiva, come la pagina dedicata alle citazioni delle canzoni del rapper e la discografia completa che permette di ascoltare direttamente le canzoni da Spotify e guardare i suoi video musicali. Un altro punto di forza è il design accattivante e una navigazione semplice e intuitiva.
2. STRUTTURA E LAYOUT
Architettura del sito
Wireframe
Look and feel
I font che ho utilizzato principalmente sono due: “Oswald Medium” e “Futura”.
Il primo l’ho utilizzato principalmente per i titoli perchè essendo un sans-serif ha un aspetto moderno che si adatta al sito web; per il corpo ho utilizzato “Futura” dato che è un font con una forma facilmente leggibile e dona un aspetto pulito e professionale.
Ho utilizzato un design audace e accattivante per il sito, con colori vivaci e vibranti che catturano immediatamente l'attenzione dell’osservatore; tutto ciò riflette il carattere e l’energia delle canzoni di Guè.
Il sito presenta uno sfondo principalmente composto da colori nero e marrone, che creano un'atmosfera di eleganza e raffinatezza. Le scritte sono realizzate in bianco per garantire una buona leggibilità, mentre alcune parti sono enfatizzate con l'uso del colore rosso, che ne evidenzia l'importanza e attira l'attenzione dell’utente
3. LINGUAGGI E STRUMENTI
Per realizzare il sito web ho utilizzato la piattaforma di Wix, la quale offre una selezione di layout già pronti che possono essere personalizzati e adattati alle esigenze specifiche del sito.
Il sito di Guè Pequeno è stato sviluppato utilizzando un layout già esistente e successivamente è stato modificato e personalizzato così da adattarsi al design che desideravo avere.
Ho scelto di utilizzare immagini trovate su Google, facendo attenzione a selezionare immagini con licenza o immagini di dominio pubblico, al fine di evitare problemi di copyright.
Nella pagina della discografia è possibile accedere direttamente su Spotify facendo clic sulle immagini degli album, così da permettere agli utenti di ascoltare le canzoni di Guè. Nella pagina del tour, invece, cliccando su “biglietti” è possibile accedere direttamente al sito di TicketOne per acquistare i biglietti per i concerti dell'artista in modo semplice e immediato. Ho scelto di inserire entrambe queste funzionalità per offrire un’esperienza coinvolgente agli utenti; questi potranno ascoltare la musica del rapper e prenotare i biglietti per i concerti in un unico sito web.
Per la creazione della struttura ad albero e del wireframe ho utilizzato Canva, un’applicazione di progettazione grafica. In seguito, ho sfruttato piattaforme di social media come YouTube, Instagram e Spotify, insieme all'app Visitor Analytics, per monitorare il progresso del progetto. In conclusione ho utilizzato GitHub per la pubblicazione del sito.
COMMUNICATION STRATEGY
1. BACKGROUND
L’idea e l’obiettivo dietro la realizzazione del sito web del rapper è quello di offrire un’esperienza continua e coinvolgente nella sua musica, sia per i fan, sia per coloro che sono interessati a saperne di più sul suo percorso artistico.
Prima di creare il sito ho utilizzato un tool, Answer the Public, che mi ha consentito di cercare quali sono le domande più frequenti su Google per quanto riguarda Guè Pequeno; tra queste domande, una delle più comuni è “Chi è Guè Pequeno?”, di conseguenza ho deciso di creare un sito che approfondisse la sua biografia e la sua carriera da cantante in modo tale da soddisfare l’interesse degli utenti.
2. OBIETTIVI COMUNICATIVI
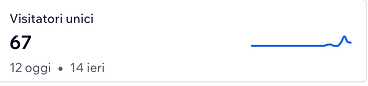
Ho utilizzato l'applicazione Visitor Analytics per valutare il raggiungimento degli obiettivi stabiliti all'inizio del progetto; l'applicazione offre un'analisi dettagliata del comportamento degli utenti verso il sito.
Gli obiettivi che mi ero posta sono:
-
avere 50 visitatori;
-
ottenere 170 visualizzazioni;
-
ricevere feedback riguardo al progetto.
Sono lieta di confermare che tutti gli obiettivi che mi ero posta sono stati raggiunti con successo:
Alcuni feedback ricevuti:
3. TARGET AUDIENCE E MESSAGGIO
Il sito di Guè Pequeno è rivolto principalmente ad un pubblico d’età compresa tra i 18 e i 35 anni. Il target a cui mira il sito sono principalmente i suoi fan; tuttavia il sito è rivolto anche a coloro che sono interessati alla scena musicale del rap e dell’hip-hop e che vogliono conoscere meglio Guè come artista.
Per raggiungere il target audience selezionato ho condiviso il link sia su gruppi di whatsapp, ma anche alle singole persone. Attraverso questo sito avevo come scopo quello di far scoprire nuovi dettagli sulla musica, sul percorso artistico del rapper e di rimanere aggiornati su tutti gli eventi legati all’artista.
4. PROMOZIONE
Per promuovere il sito , ho utilizzato WhatsApp come strumento di diffusione, condividendo il link del sito con gruppi e persone singole. Successivamente ho incoraggiato tutti a diffondere il link verso un vasto pubblico, permettendo così una promozione diretta e efficace del sito web.






HOME
BIOGRAFIA
DISCOGRAFIA
TOUR
CITAZIONI